Para los que gusten de vestir su blog con algún tema especial aquí unos sitios para visitar.
































Sobre cursores |
|
| ▼ |
Continuamente vemos cursores pero no le prestamos atención quizás porque estamos familiarizados y se ha convertido en algo rutinario, el más conocido es "pointer" esa manito informando que nos encontramos ante un enlace.
En nuestro blog podemos observar dos tipos de cursores "pointer" para los enlaces y "move" en la plantilla de diseño para arrastrar las etiquetas de los gadgets, podemos cambiar el tipo de cursor a nuestro antojo incluso añadir alguno creado por nosotros pero antes debemos saber donde incluirlo.
En las hojas de estilo de nuestra plantilla ubicamos body allí se encuentran los estilos del cuerpo de la plantilla, color de fondo, texto, tipo de letra, tamaño, alineación...
Un poco más abajo tenemos los estilos de los enlaces.
a:link es el enlace tal y como lo vemos.
a:visited los enlaces visitados.
a:hover es el efecto de los enlaces al pasar el puntero.
Si deseamos cambiar el puntero de los enlaces tendríamos que añadir "cursor:tipo de cursor"

| auto | Pasa el cursor |
| crosshair | Pasa el cursor |
| default | Pasa el cursor |
| pointer | Pasa el cursor |
| move | Pasa el cursor |
| e-resize | Pasa el cursor |
| ne-resize | Pasa el cursor |
| nw-resize | Pasa el cursor |
| n-resize | Pasa el cursor |
| se-resize | Pasa el cursor |
| sw-resize | Pasa el cursor |
| w-resize | Pasa el cursor |
| s-resize | Pasa el cursor |
| text | Pasa el cursor |
| wait | Pasa el cursor |
| progress | Pasa el cursor |
| help | Pasa el cursor |
Menú vertical Accordion de jQuery |
|
| ▼ |
.jpg)
Añadir un menú no es tarea sencilla no lo digo porque sea complicado sino por la tarea de escoger el menú adecuado o que más se adapte a nuestras necesidades y gustos.
Este menú resulta vistoso y da mucho juego, requiere utilizar un alojamiento externo para los script pero no es tarea difícil hacerlo.
Descargamos el archivo ddaccordion.js "Y lo alojamos en el servidor que solemos usar"
Nos ubicamos justo antes de </head> y añadimos:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>

 Estas son las imágenes del menú que podemos sustituir por otras o utilizarlas.
Estas son las imágenes del menú que podemos sustituir por otras o utilizarlas.
Al loro con el loro |
|
| ▼ |
Transparencias l l |
|
| ▼ |
Hace algún tiempo me quitaba una espinita que tenía clavada, era sobre el tema "Transparencias" y sobre ese tema tenía una entrada pendiente que Sidhe and Darky me recordaba el otro día.
Se trataba de añadir transparencia a todo el contenido del blog en lugar de hacerlo en main y sidebar como en la otra ocasión.
La cuestión es simple si antes añadíamos dos columnas de transparencia ahora lo haríamos con una.
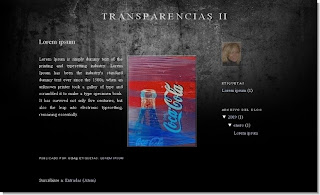
Lo primero de todo es añadir una imagen de fondo, en Edición de HTML localizamos body { y añadimos la imagen de esta forma: background:url('url-imgen');
El resultado sería algo así:

Cellar Heat para Blogger |
|
| ▼ |
Las plantillas estilo Magazine han entrado con fuerza en mi opinión es una plantilla que por su diseño no queda bien en cualquier blog la veo indicada en sitios cuya temática sean noticias, ventas, publicidad, descargas... en un blog personal por ejemplo encuentro que le resta personalidad. Es cuestión de gustos... No hace mucho J.Miur nos mostraba un completo tutorial para entender el funcionamiento de estas plantillas, en "Jugando con los post Magazine" nos enseñaba como acceder a algunos datos y manejarlos de forma clara y con ejemplos 1 - 2 - 3 - 4
No hace mucho J.Miur nos mostraba un completo tutorial para entender el funcionamiento de estas plantillas, en "Jugando con los post Magazine" nos enseñaba como acceder a algunos datos y manejarlos de forma clara y con ejemplos 1 - 2 - 3 - 4
Simultáneamente Pizcos nos deleitaba con nuevos cambios añadiendo a su blog un estilo actual y completamente distinto al que nos tenía habituados. No faltaron las explicaciones para que todos nos pongamos manos a la obra.
Plantilla Minima-Magazine
Plantilla Minima Fotoblog
Post Resumidos - 2- 3 - 4 - 5
Si no tienes tiempo o sencillamente prefieres ir por la vía rápida también puedes disponer de una plantilla Magazine en este caso hay dos temas muy elegantes disponibles para Blogger.
Cellar Heat es un tema de WordPress creado por Evan Eckard diseñado para Smashing Magazine y ahora la podemos disfrutar en Blogger gracias a MagzNetwork.
En MagzNetwork podemos realizar la descarga del archivo así como seguir las instrucciones para la instalación.
Menú circular |
|
| ▼ |
Mi wallpaper |
|
| ▼ |
Por aquí sigo intentando poner a salvo mis archivos por si tuviera que formatear el PC, los problemas siguen siendo los mismos que ayer ¿han pensado alguna vez la de veces que utilizamos copiar y pegar? es un gran inconveniente porque limita a la hora de añadir cualquier código por muy insignificante que sea.
Es una sensación extraña hablar y hablar cosas sin transcendencia, es como si me asomara a una ventana y os viera jugar en el patio sin poder unirme al grupo.
¡Eh! ¿no bajas a jugar?
(Gritando porque estoy lejos) Nooooooooooo estoy enfermaaaaa ¡¡tengo el virus de la imprudencia!!
Que suerte eh, ahí escribiendo lo que queréis, arreglando vuestras entradas con imágenes y bordes, efectos y enredo de códigos por allí y por allá. Ya me desquitaré ya...
Bueno, una vez dije las tres bobadas del día os dejo algo para que lo veáis, yo soy un poco especial rara en gustos...

Toda precaución es poca. |
|
| ▼ |
Desde hace unas semanas vengo recibiendo correos que a simple vista me parecían sospechosos, recordaba uno de los consejos que SpamLoco nos había dado, comprobar si el enlace que contienen los correos era en realidad la dirección que decía ser.
Normalmente nos piden acceder a una dirección pues bien, si ponemos el ratón sobre ese enlace en el escritorio nos aparece la url verdadera, la dirección real del enlace.
Yo siempre evito abrir correos desconocidos, esos que nos avisan de un maravilloso vieje o como estos últimos que nos informan que debemos confirmar nuestros datos en cualquier banco.
El de hoy era diferente, en asunto decía "Esto es un mensaje de móvil porque me he quedado si Internet" y añadía una numeración. Nunca he recibido correos enviados con el móvil, pero pensé que podía ser de alguien conocido además con no acceder a ningún enlace no había problema.
Pues si que lo hay, a partir de ese momento el PC se bloqueaba, intenté utilizar algunos programas y resulta que ya no estaban, al instalarlos de nuevo el problema seguía siendo el mismo como si no estuvieran.
Y más cosas... cuando accedo a algún icono de mi pantalla ya no aparece el icono en la barra de tareas, si quiero cambiar de pantalla debo minimizar y tener todas las ventanas a la vista para no perderlas.
Tampoco puedo copiar y pegar nada, tengo la opción de marcar pero de pegar nada de nada.
 No sé si hay algo más que aún no he visto, ni si voy a poder solucionarlo pero una cosa si sé, que si antes ponía especial cuidado en no abrir correos extraños ahora sin mirarlos irán a la papelera directamente.
No sé si hay algo más que aún no he visto, ni si voy a poder solucionarlo pero una cosa si sé, que si antes ponía especial cuidado en no abrir correos extraños ahora sin mirarlos irán a la papelera directamente.
Tened cuidado y por favor no enviéis correos en cadena eso nos afecta a todos.
Easy Slider » Efecto deslizante |
|
| ▼ |

Color y número en los comentarios con jQuery |
|
| ▼ |
Personalizar los comentarios siempre ha sido algo que antes o después todos hacemos, con jQuery podemos añadir color a los comentarios en dos sencillos pasos.
La idea la vi en The Technology Hub y la forma de hacerlo es la siguiente:
Justo antes de </head> añadimos:


Wallpapers Get |
|
| ▼ |
Configurar enlaces » Efecto hover con CSS |
|
| ▼ |
Sabemos que el efecto hover produce un cambio al pasar el ratón sobre un elemento, el que vemos con más frecuencia es el efecto hover en enlaces. Subrayados, letra en negrita, iconos, texto adicional, cambio de color y un largo ect...
En general los enlaces de la plantilla los tenemos definidos en body { más o menos así:
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
Al utilizar la opción de fuentes y colores automáticamente los colores quedan configurados sin necesidad de modificar la plantilla, si queremos añadir un color distinto al de la paleta que proporciona Blogger es necesario hacerlo manualmente.
Para ello hay que tener en cuenta lo siguiente:
» a:link "tal y como lo vemos"
» a:visited "enlace visitado"
» a:active "cuando se está pulsando"
» a:hover "con el cursor encima"
Cambiar de color es tan sencillo como sustituir por ejemplo color:$linkcolor; por color:#940f04;
Para conseguir el efecto hover es necesario añadir los estilos donde deseamos que se produzca el efecto.
Por ejemplo al pasar el ratón sobre el enlace vamos a añadir letra en negrita, pero antes eliminamos " text-decoration:underline;" ese estilo nos añade un subrayado.
a:hover {
color:$titlecolor;
font-weight:bold;
}
Para añadir color de fondo añadimos:
a:hover {
color:$titlecolor;
background:#940f04;
}
Normalmente los enlaces de una página guardan cierta similitud, sin embargo hay excepciones y añadimos un efecto discreto en las entradas y otros más vistosos en la sidebar.
Para ejemplos vistosos encontré algunos que me gustaron mucho.
MLIpsum generador de texto |
|
| ▼ |

¡¡ El ganador es................ .!! |
|
| ▼ |
Ha finalizado el concurso sobre decoración navideña organizado por Pizcos Blog.
El jurado escogido por el organizador y compuesto por Graciela, Paqui, Perem, k_nelita y una servidora tuvimos que escoger según las normas diez blogs y eso no ha sido tarea fácil.
De la suma de esa puntuación contabilizada por los notarios del concurso J.Miur y Rosa el resultado es el siguiente...
El primer puesto es para....

DINPATTERN » patterns o patrones |
|
| ▼ |

DINPATTERN es una página con un contenido extraordinario donde encontraremos un gran surtido de patterns o patrones para utilizar como fondo del blog.


Conocí Blogger en el año 2.006 y me enamoró todo lo relacionado con este mundo. Me gusta el diseño y los efectos creados con librerías js.
» Gem@ BLOG » Plantilla base Minima de Blogger